UX Case Study:
Online Classroom Teacher Tool Design Sprint
The Problem
I completed this case study in 2020, during the height of the COVID-19 pandemic. Teachers, already stretched to their limits by a dysfunctional system, had no choice but to adapt their lessons and materials for the online classroom. As a former high school English Language Arts Teacher, I tried to imagine how I would approach this unprecedented challenge. From these thoughts I distilled one question to tackle using a design thinking framework: How can we best empower teachers to create remotely accessible educational content in an efficient manner?
Roles and Responsibilities
My knowledge of Agile software development and Design Thinking from the coding bootcamp I attended in 2019 guided me to the book Sprint by Jake Knapp as a tool to approach this problem. My friend Lionel Beato and I worked remotely over Zoom as a team to follow the process outlined in the book. We collaborated on the exercises we chose from the book using Miro and Figma. I completed the bulk of the research, while Lionel owned the high-fidelity wireframes.
Research
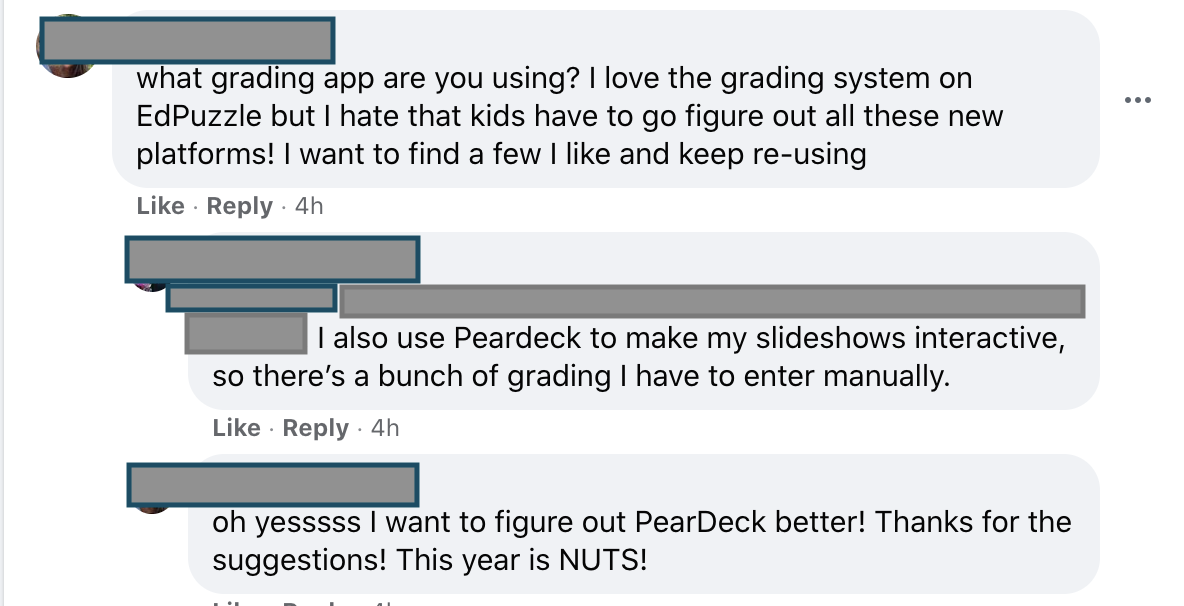
I launched our research process by reaching out to my network of friends and former colleagues who were working as educational professionals. We wanted to know: now that educational technology has become indispensable in your teaching practice, what digital tools do you use and love?
Through this, we discovered some of the products teachers relied on, and what made these tools useful. This information was crucial because it would enable us to design a tool that could serve teachers better than what was currently available. The major takeaway from our conversations with teachers: the ability to provide videos for students was a very important aspect of asynchronous learning.
How Might We…?
We also conducted internet research independent of these conversations to get a sense for the scope of available products. We narrowed our focus to the most accessible products in terms of products that offered free accounts and did not require downloading new software or completing long onboarding tutorials to start using. In essence, we felt that a product with a low barrier to entry would ultimately be more adoptable for educational professionals operating in a crisis situation.
With that in mind, we conducted Sprint’s “How Might We” exercise to uncover what our priorities would be in creating a tool for teachers that allowed them to create video content and share it with each other and with their students.
Start at the End
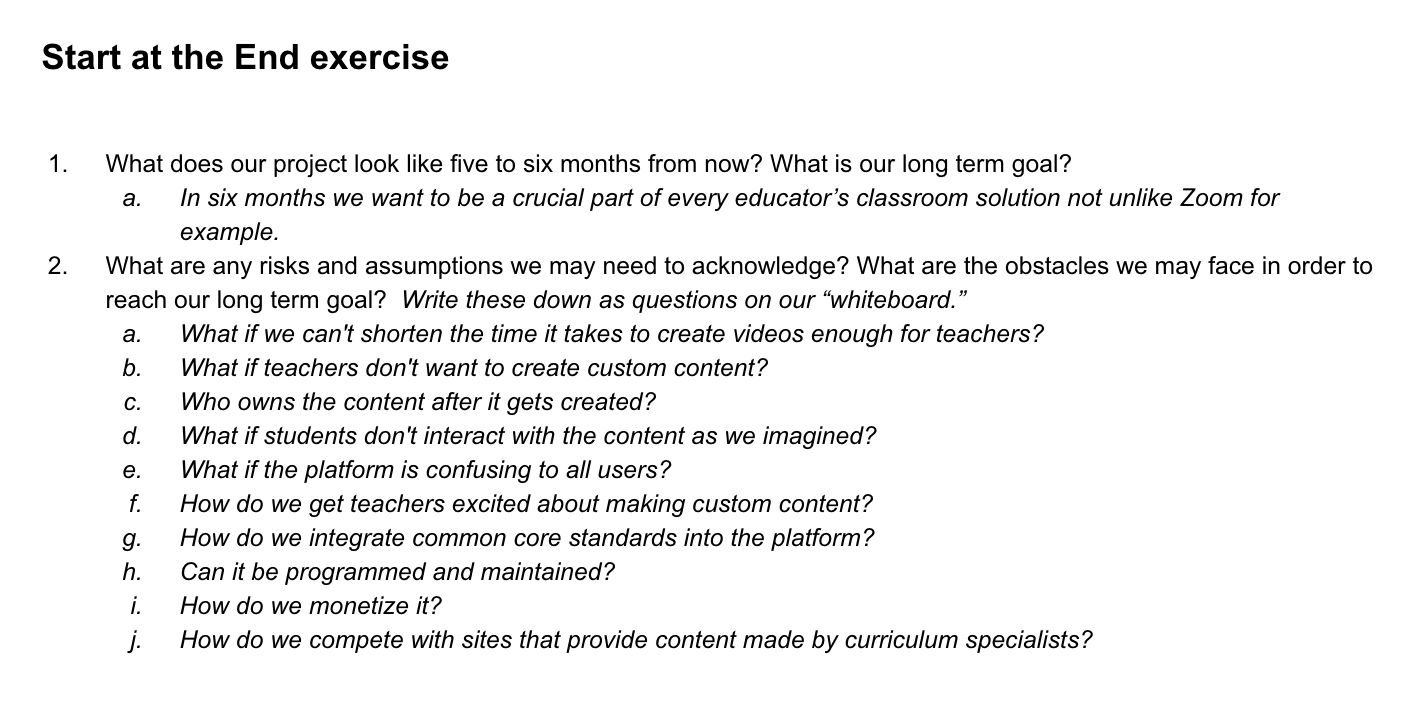
We continued to incorporate relevant exercises from the Sprint process, like the “Start at the End” exercise. Though we found it challenging to implement this exercise within the context of a very small team and a hypothetical product, Lionel and I ultimately found it valuable for the way it forced us to clarify our vision for the project’s outcomes.
User Flow
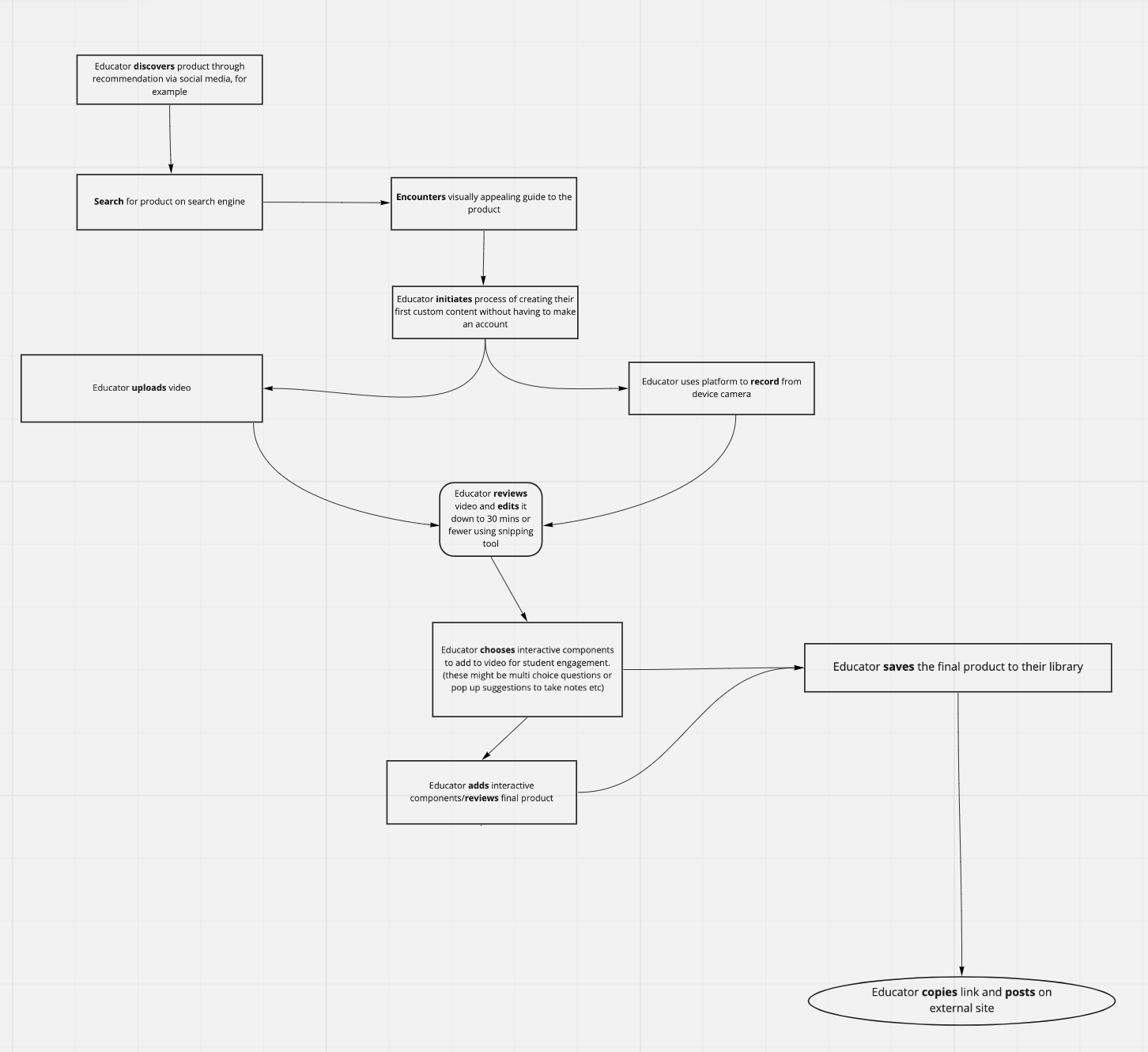
We created this user flow from the perspective of an educator using the product to create original content for their online classroom lesson. The flow follows the user from discovering the product, through creating their lesson, and to sharing their content to another platform.
Wireframes
Below are the lo-fi wireframes we created to visualize the user flow. After working through the user flow, we decided to narrow our focus to the video content creation feature. This gave us three screens to polish.
Prototypes
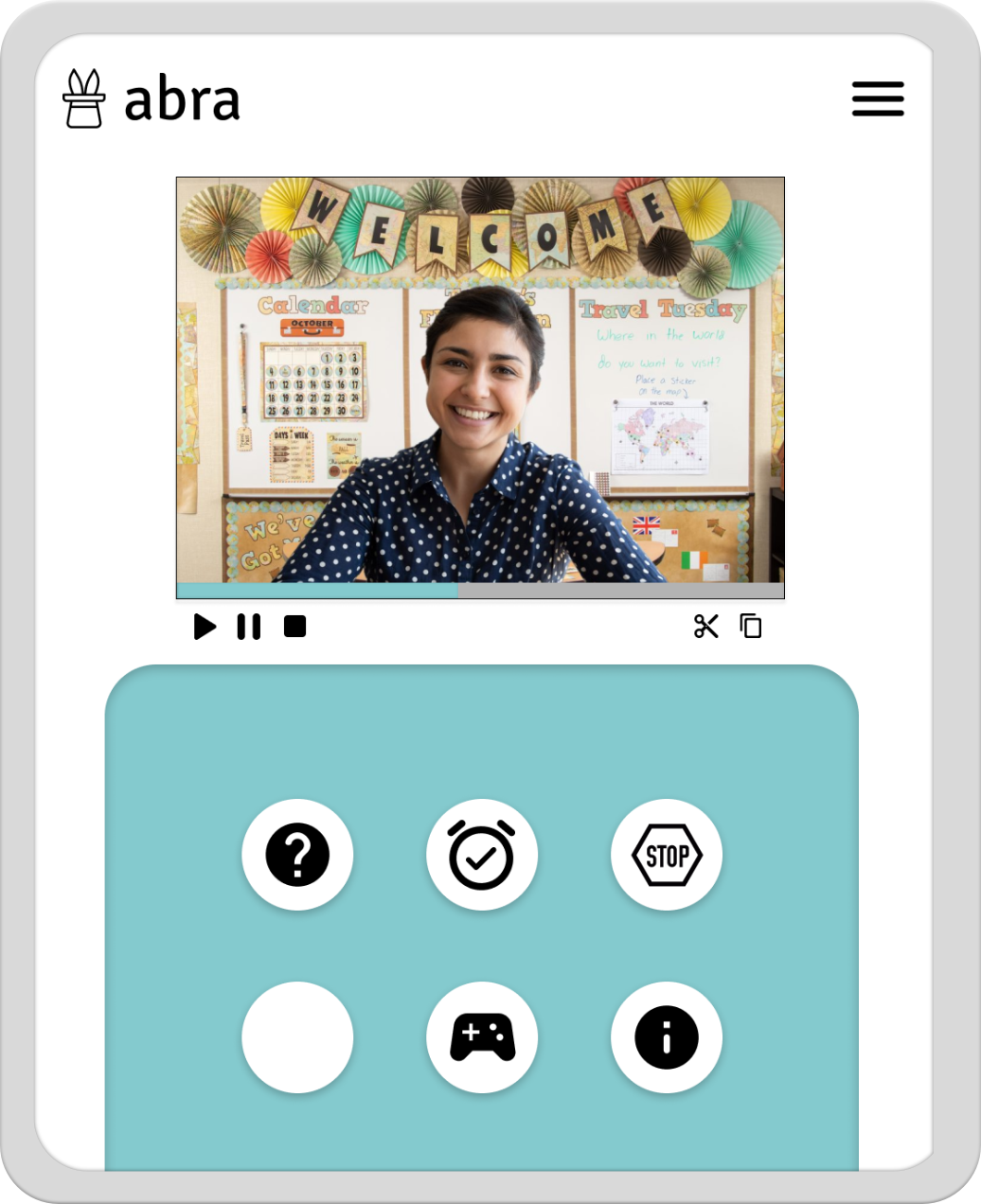
Lionel created these screens in Figma using the wireframes for the feature we chose to focus on. We felt it was important for users to be empowered to start using the content creation tool immediately (without having to go through a lengthy tutorial first). These screens give an idea of what it would look like for an educator using the app to approach creating a video clip to embed in an online classroom lesson. For the purposes of this flow, we imagine that the educator already has created or acquired the video content they want to edit and share to their students. The tool with allow them do make the clip shorter, add breaks for students, insert questions, and more. The key here is to enable educators to make this video content an interactive experience for their students, rather than a passive or dull one.
Reflections
Value of collaboration: Working with Lionel gave me the opportunity to stretch my thinking throughout the process and to incorporate the perspective of a developer and someone outside of Education.
I am very glad that we followed our gut instinct to focus on one feature of the product to iterate on, rather than trying to develop a whole product.
If I did this project again, I would conduct 1:1 research interviews next time to gain deeper insights. I would also develop a testable prototype to present to the users I had interviewed.
One mindset we both embodied is the value of pushing on without a super polished and refined product. We took to heart that the point of the Sprint is to keep moving and not get bogged down in trying to perfect each step.
We also made sure to document and organize the process as we worked, which has helped us a lot in remembering and reflecting on the process.
We realized that our design turned out very similar to an existing product called Nearpod. So we kind of felt like we reinvented the wheel, but at least we reinvented a wheel people use and enjoy!